Background Building Activities
Activity 1:
In this assignment you are to review the ideas for the Striped Umbrella website provided by the owners, then plan and create the site. Step by step instructions with explanations can be found in your training manual on pages Dreamweaver 25 through Dreamweaver 39. Before you begin, create the folder for this site inside the Web Page Design folder you created on your Google drive nameing it Striped Umbrella your last name. You can skip pages 28 and 29 in the manual because you have already created your local site folder. You will find the files your clients have provided in Module 5 on the Student Resources page and in your Dreamweaver student files folder. You may want to watch the video that goes through this process before creating your own site. Please do not hesitate to email your mentor using the Subject Line " Request for Help" if you have any problems or questions. After you have tested your site and compared it to Figure B-15 on page 39, find this assignment in your Google Classroom. Open a Google doc and paste a screen shot of your site setup dialog box and site local information dialog box. Select TURN IN.
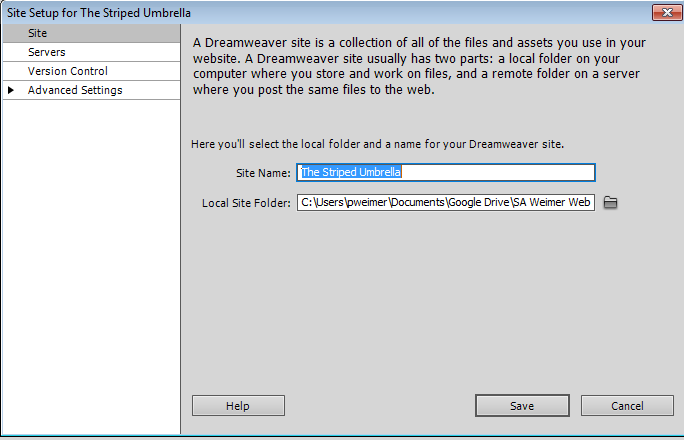
To capture a screen shot of the the site setup dialog box select Site | Manage Sites | Select (double click ) the Striped Umbrella site. If you are using a Yoga 260, press the PrtSC key on the bottom row of your keyboard. For other machines, hold down the FN key on the bottom row of your keyboard and press Prt SC on the top row of your keyboard. Paste this picture into your Google doc. Your site setup should look similar to the image below.

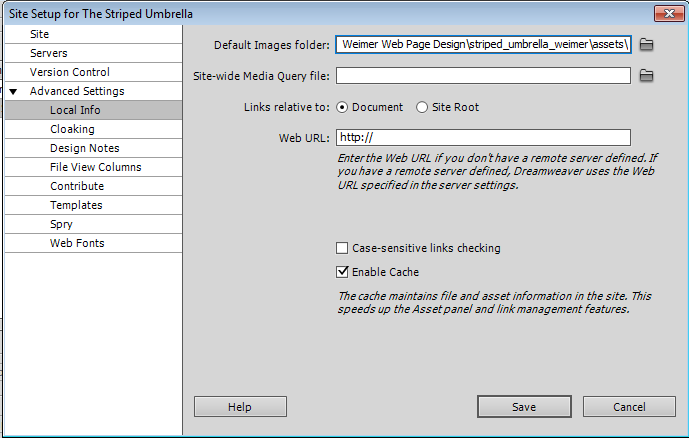
To capture a screen shot of the the site local information dialog box select Site | Manage Sites | Select (double click ) the Striped Umbrella site | arrow to the left of Advanced Settings | Local Info. Place your cursor in the Default Images folder text box and scroll to the end of the text. If you are using a Yoga 260, press the PrtSC key on the bottom row of your keyboard. For other machines, hold down the FN key on the bottom row of your keyboard and press Prt SC on the top row of your keyboard. Paste this picture into your Google doc.Your site local information should look similar to the image below.

Activity 2:
In this assignment you are to review the ideas for the Blooms and Bulbs website provided by the owners, then plan and create the site. Step by step instructions can be found in your training manual on pages Dreamweaver 41 through Dreamweaver 42. Before you begin create the folder for this site inside the Web Page Design folder you created on your Google drive name it Blooms and Bulbs your last name. You can skip Step 2 on page 41 because you have already created your folder. You will find the files your clients have provided in Module 5 on the Student Resources page and in your Dreamweaver student files folder. Please do not hesitate to email your mentor using the Subject Line "Request for Help" if you have any problems or questions in creating this site. After you have tested your site and compared it to Figure B-17 on page 42, find this assignment in your Google Classroom. Open a Google doc and paste a screen shot of your site setup dialog box and site local information dialog box. Select TURN IN. See the instructions above for capturing the screen shots.
Activity 3:
Test your knowledge of what you have learned by completing the Dreamweaver A&B Quiz.
|

